
Unityで地形を作成したい時、有名な機能では「Terrain」があります。Terrainは起伏の豊かな地形を表現できるのですが、いくつか表現できないこともあります。例えば上図のように垂直やそれ以上の角度の壁や岩の表現や、天空に浮く島のような下側の面の表現ですね。今回はTerrainを使用せず、通常の3Dモデルデータをそのまま使用し、テクスチャは自動的にマッピングされるような表現をしてみたいと思います。
Triplanar Mappingとは?
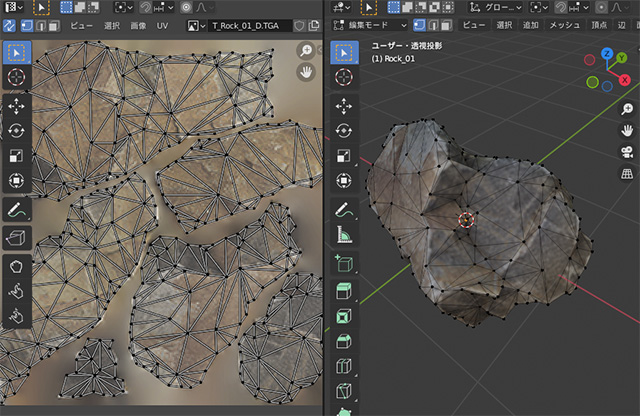
通常3Dモデルを作るときは、DCCツールでUV展開を行い3Dモデルにテクスチャが綺麗にマッピングされるようにします。
通常はDCCツールで3Dモデル時にUV展開

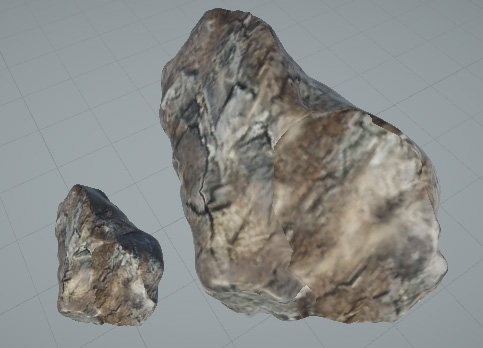
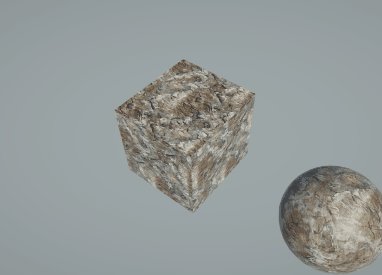
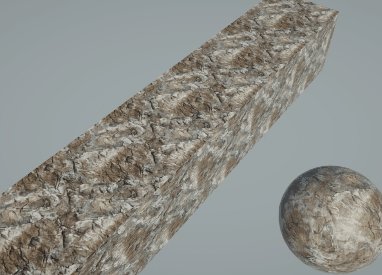
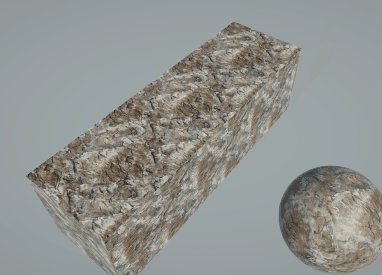
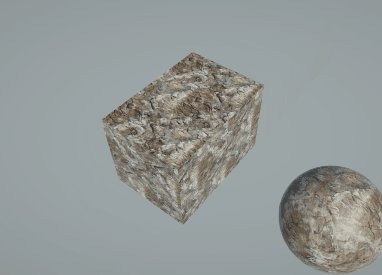
この方法は全く問題ないのですが、上図のような「岩のモデルを沢山並べて複雑な地形を作りたいな~」と思い、回転や拡大で岩を配置してみるとすごく違和感が出てしまうことになります。
大きさが違うと、テクスチャの比率も変わってしまう・・・

そこでTriplanar Mappingを使うと、この違和感を取り除き複雑な地形をお手軽に作成することが出来きるようになります。Triplanar Mappingを簡単に説明すると「3Dモデルの向きや大きさ関係なく、同じ比率・向きでテクスチャを張ることができる」という感じです。
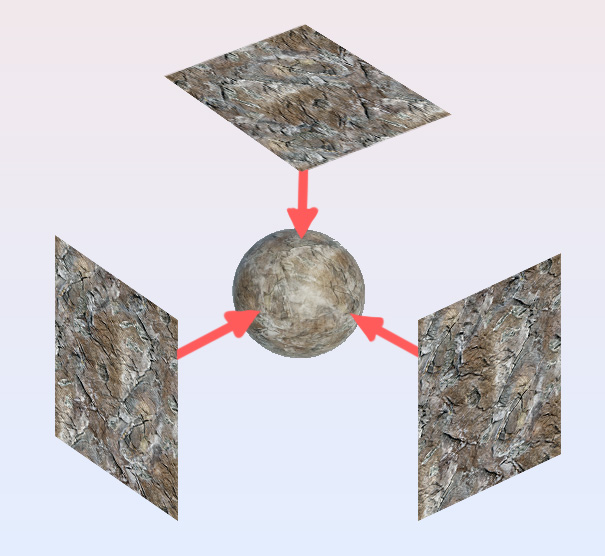
Triplanar Mappingの原理としては下図のような感じです。頂点のUV情報は使用せず、ワールド座標やワールド法線の情報を使ってリアルタイムにテクスチャを3方向から投影する方法です

まずは簡易版Triplanar Mappingを作ってみよう
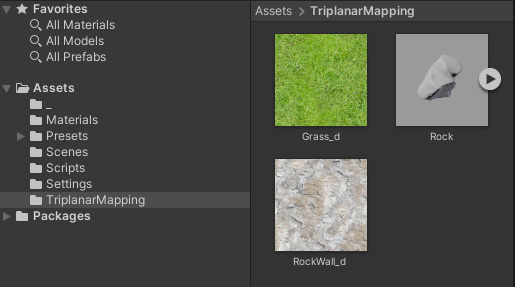
3Dモデルとテクスチャを用意しましょう。3Dモデルに関してはUV展開などは全くしていなくても大丈夫です。とりあえず今回は下図のように「Rock」と「RockWall_d」を用意しました。今回は記事では RockWall_d のみを使用します。
※今回使用しているUnityのバージョンは、2021.2.0b14です。

Shader Graphを作成する
Triplanar Mappingを使用するには、シェーダーを作る必要があります。ProjectウィンドウのAssetを右クリックし[Create]->[Shader Graph]->[URP]->[Lit Shader Graph]を選択し作成してください。

名前は 「TriplanarShader」としておきます。
作成出来たらダブルクリックで編集画面を開きましょう。
Shader GraphにTriplanar Mappingを実装
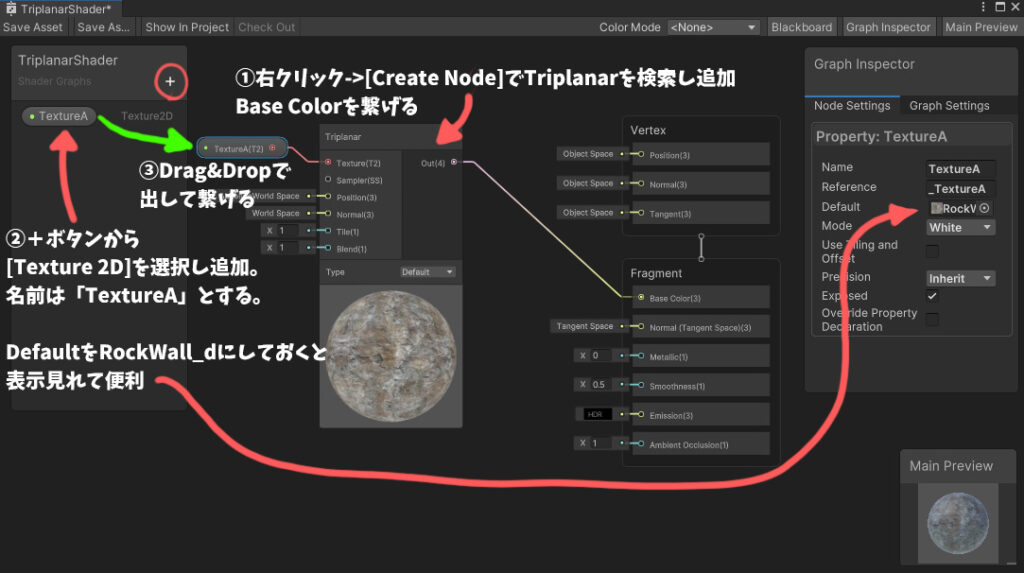
下図のようにShader Graphを作りましょう

専用のノードが用意されてるので、簡単に作れましたね。
使用してみる
とりあえず第一段階が完成したので、実際にマテリアルを作成して使ってみましょう。
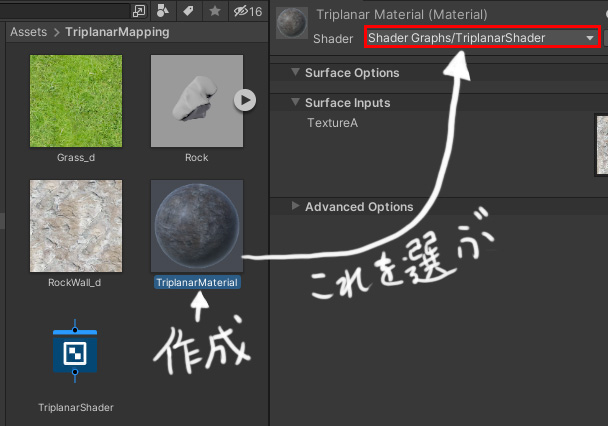
作ったShader Graphを使用したマテリアルを作成

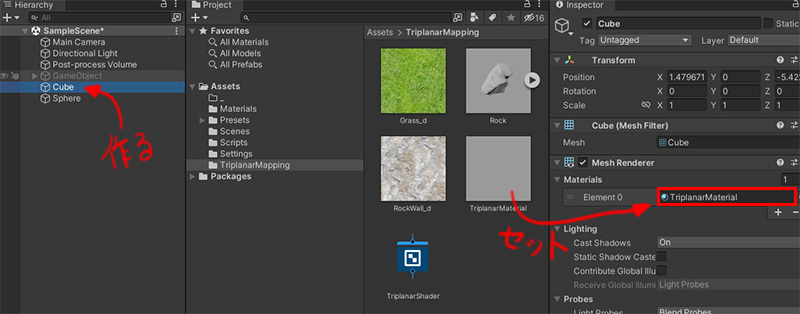
シーンにCubeか何かを作成して、作ったマテリアルをセットする

Cubeじゃなくて、今回用意したRockなど別のモデルでも全然よきです。
サイズを変更したり、座標を変更したり、回転したりしてもテクスチャの表示が維持されている

次回はShader Graphを改良し、タイトルの絵のように上面は草原、側面は岩といった表現をしてみたいと思います。
