上面と側面で異なるテクスチャにする
前回は1枚しかテクスチャを使用していなかったので、全体的に地味な印象でした。なので今回は上方向を向いている面と横方向を向いている面で、別々のテクスチャを使うようにしましょう。もちろんテクスチャ同士の境目は綺麗にブレンドすることで違和感が出ないようにします。これができればグッと見た目がよくなりますね。
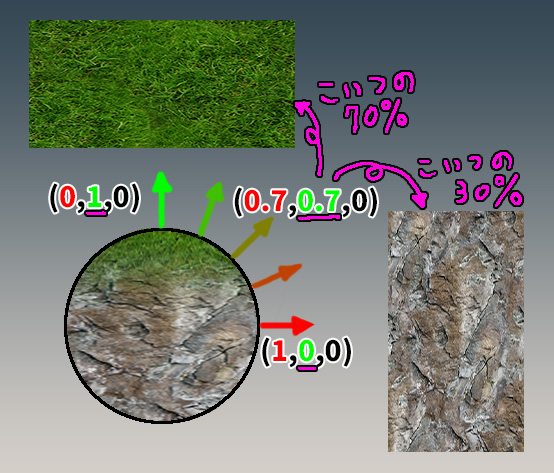
考え方としては下図のような感じです。3Dモデルの頂点には法線ベクトルと呼ばれる向きを示すデータ(3Dベクトル)があります。その3DベクトルのY成分を見ることで、どれだけ上を向いているのかがわかります。

例えば、斜め上方向を向いてい時の法線(0.7, 0.7, 0)だった場合は、Y成分の0.7を見て
草原テクスチャの70%(0.7)と、岩テクスチャの30%(0.3)をブレンドする。
といった感じで簡単に実装できます。
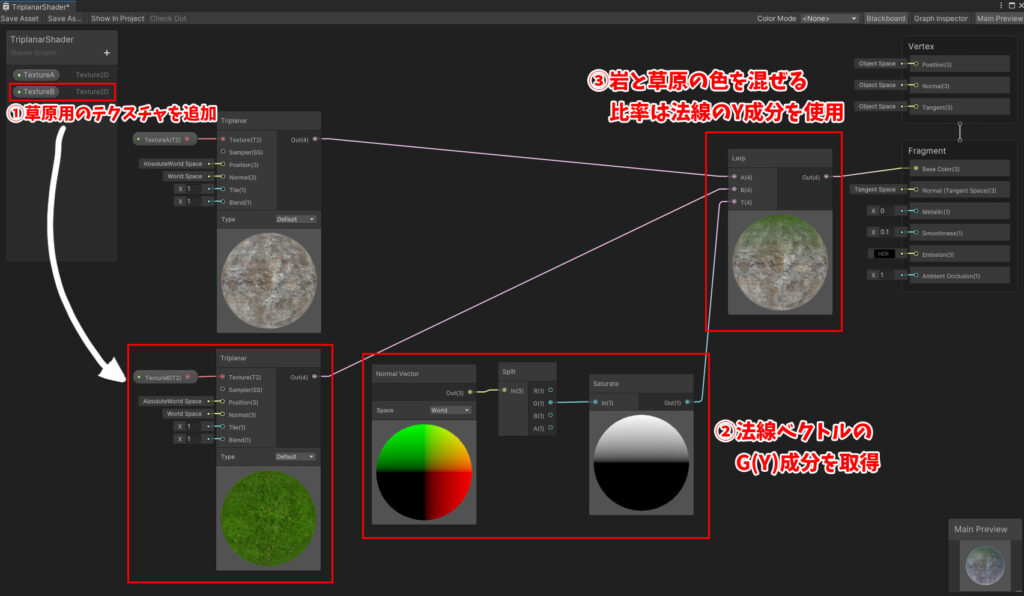
Shader Graphで実装

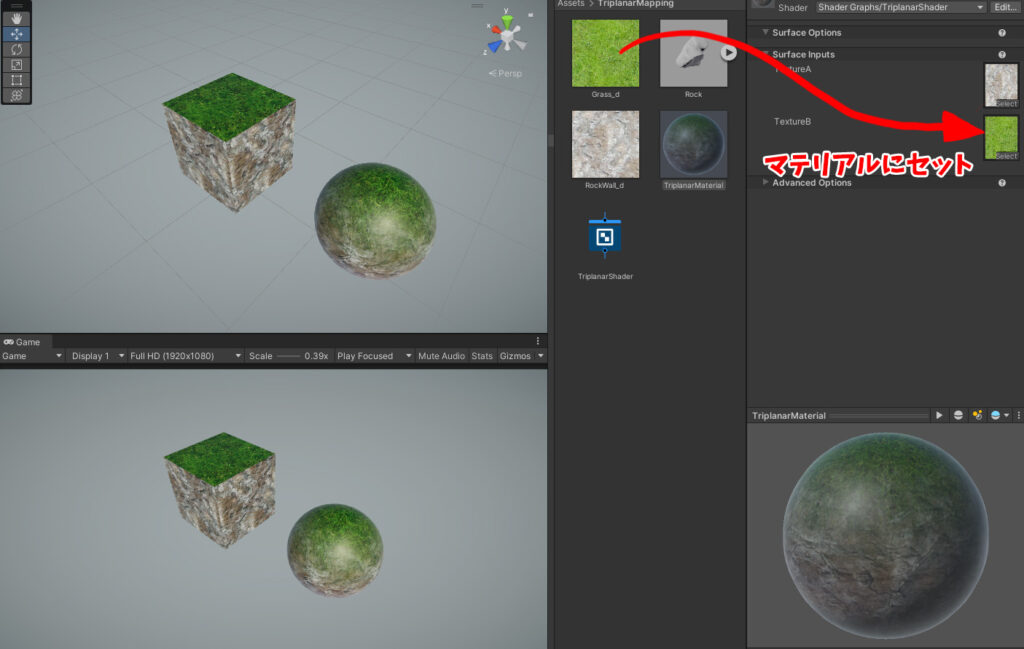
上面の草原テクスチャをTextureBとして追加し、法線ベクトルのY成分(G成分)を比率として使用し、2枚のテクスチャをブレンドしています。
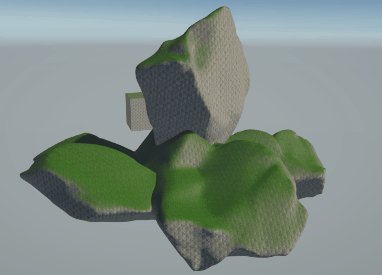
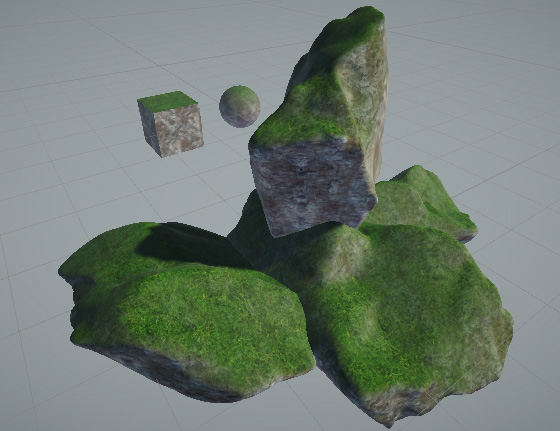
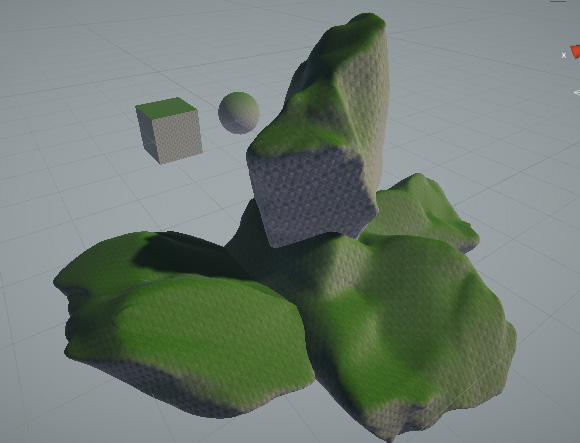
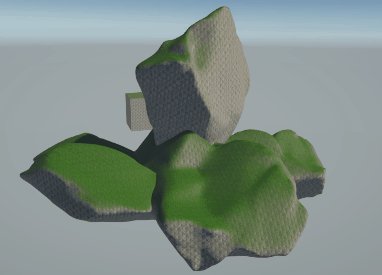
結果

上方向に向いてる所ほど、草原テクスチャになりましたね。ゴツゴツした形の3Dモデル(Rock)を使えば、簡単に複雑で綺麗な地形が作れます。

さらなる改良
この状態でも良い見た目になっていますが、もっと微調整をしたくなってきます。例えば
- テクスチャの大きさをもっと小さくし、詳細に表示したい。
- 草原と岩の境目を狭くしたり広くしたり、位置を上下させたりしたい。
このあたりを改良していきましょう。
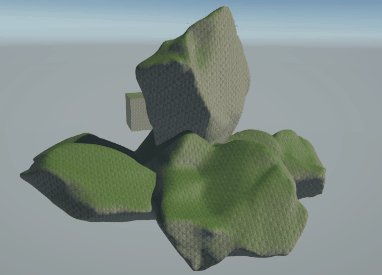
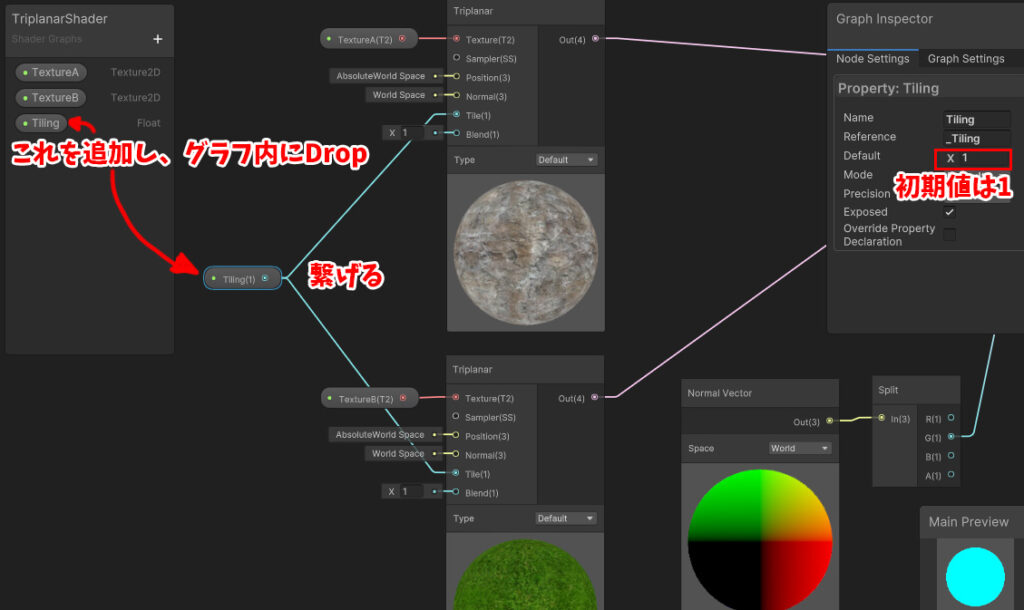
テクスチャの表示サイズの調整
要はテクスチャの拡大・縮小ですね。これは簡単にできます。

マテリアル(TriplanarMaterial)のTilingを調整すれば、テクスチャの大きさが変更できます。

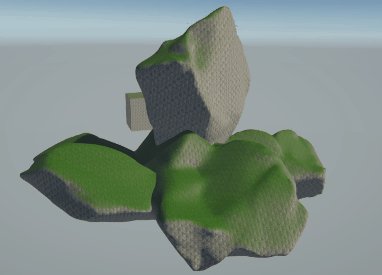
草原と岩の境目を調整できるようにする
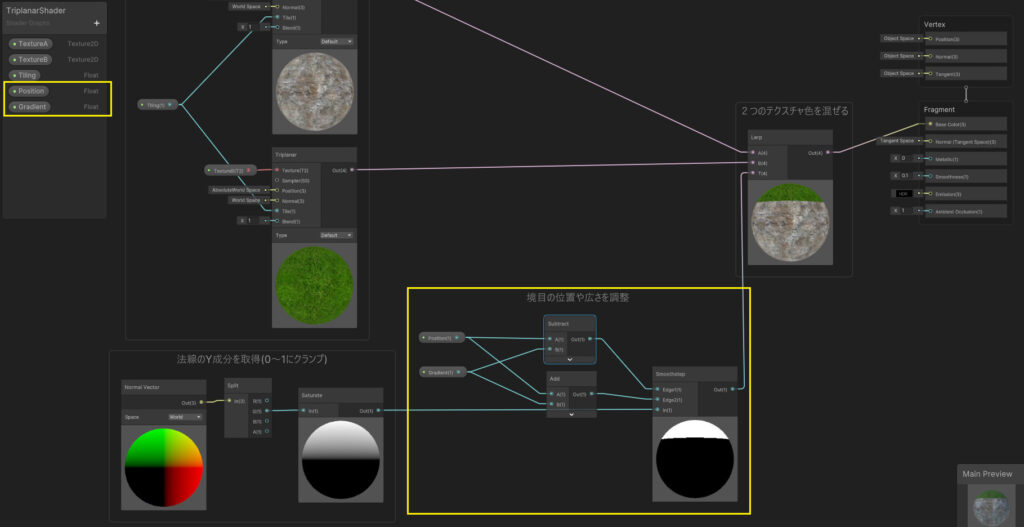
草原と岩の境目を位置をパラメータで変更できるようにしましょう。Shader Graphでは以下のようになります。

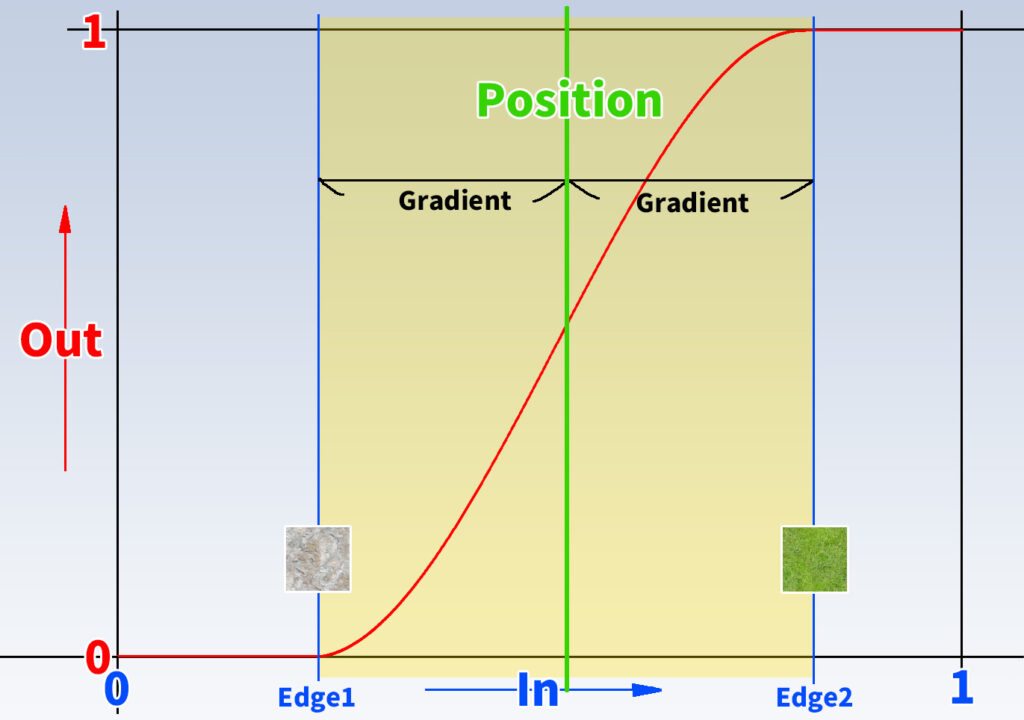
黄色で囲んでいる部分が、下図の黄色の範囲の部分です。

InのY成分は0~1で変化していきますが、それをPositionとGradientで上図のように変換し、結果のブレンド率(Out)を算出しています。
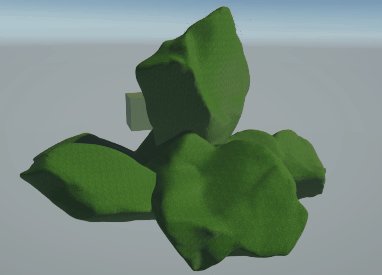
Positionを変更すると黄色の範囲が左右に動き、境目の位置を変化させることが出来ます。
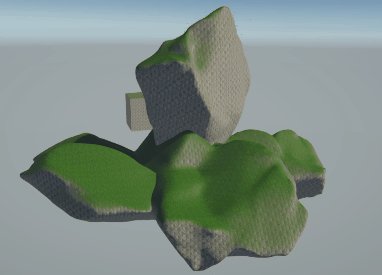
Gradientを変更すると黄色の範囲の幅が変化し、境目の広さを変化させることが出来ます。
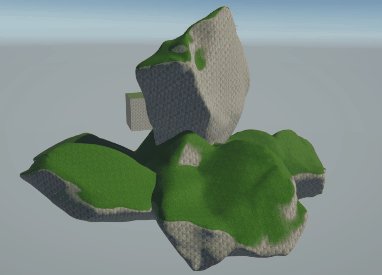
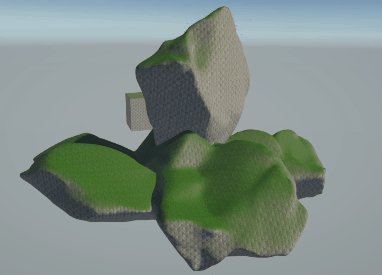
完成
Positionを変更

Gradientを変更